我一直觉得「图片」是理解markdown格式的一个艰难之处,因为它的图片逻辑和我们平时接触的图片逻辑都不一样,我一开始也完全不理解,花了挺久才搞懂而且逐渐习惯。所以这篇文章基本是把我走过的弯路总结出来,以便大家对markdown中的图片直接理解和上手,避免产生困惑浪费时间。
所以如果你正在使用markdown,而且对它的图片设定抱有疑惑,比如:为什么我的图片是一个单独的page?为什么不能直接长按保存图片?为什么不能直接编辑图片?我要怎么修改图片大小?这篇文章应该能一次性解决你的很多疑惑。
弱图文排版特质
首先,所有的图片在markdown格式中都是以链接(link)的形式嵌入(embed)文本中的,逻辑和网页链接、笔记链接没有区别。
所以,鱼与熊掌不可兼得。markdown格式的优点在于忽略排版专注内容、大小极小清爽方便;而弱点就是不擅长图文排版。
在markdown里可以链接插入图片以实现最基本的图片显示功能,但是如果想实现像word或者微信公众号里一样的丰富图文排版……几乎不可能,除非打很多插件疯狂折腾。但我觉得应该把合适的使用场景留给合适的工具,没有必要魔改强求,如果你有很高的图文排版要求,markdown并不是适合你的文本格式。
关于markdown格式的进一步介绍:
Markdown中的两种图片形式
首先介绍一个概念:
! (英文感叹号)在markdown中的意思是「渲染」, page、图片、pdf链接都可以通过前加 ! 直接渲染。
渲染的意思是「可以直接显示内容而不是标题」;如果去掉 !,则只会显示标题,鼠标悬停在上面才可以看见内容(即不渲染)。
其次,Markdown之中有两种储存图片的方式。
本地储存(internal embeds)

将图片以png、jpg、gif等图片格式直接存在你的本地硬盘(也就是你的 obsidian vault中)
格式为: ![[图片名称.格式后缀]]
当你直接把图片拖入或者粘贴到obsidian,obsidian会自动使用这个方式在本地创建一个图片page。可以修改该page的名字,但是不能修改后缀和格式,也不能往该界面内加任何其他内容(本质上就是 ob把图片存到了本地且读取后用page形式呈现了)。
然后ob也就像引用其他page一样引用这个图片page,并通过! 渲染方式以直接显示图片。
外链渲染(external embeds)

像渲染外部网页链接一样直接渲染图片外链
格式也完全一致,即: 
这样,图片不仅不会占用你的本地储存空间,而且如果你要把markdown里的图片上传到网络,可以直接使用该链接而无需任何额外更改和上传,任何网站都可以成功读取渲染这张图片。
取舍
这两者并无优劣之分,它们的优缺点是相反且互补的。
-
本地储存
- 非常安全、不怕丢失 ✅
- 上传加载迅速 ✅
- 随时随地查看图片✅
- 占用本地储存空间 ❌
- 污染文件命名 / 每次都要命名图片很麻烦 ❌
-
外链
- 不占用本地空间 ✅
- 方便在互联网直接传播 ✅
- 没网的时候看不到图❌
- 链接失效图片就会丢失 ❌
- 上传下载缓慢 还有可能失败 ❌
下面会介绍以外链为主的两种方法的互补和转换。
我该如何上传图片?
本地
-
在pc端非常方便,直接复制图片粘贴、把图片拖入ob都行
-
在移动端只能按按钮从相册导入,这也是本地图片不方便的一点
提醒
如果要常用本地文件,最好设置一下单独的「附件」文件夹
位置在 设置-文件与链接 ,最下方的两个选项设置成如图(我这里取名“附件”,文件夹名称可以自定义,但首先你得创建这个文件夹)
图床
本地图片是没有网络链接的,要把本地图片转成一个随处可以读取的链接,就要用到图床。
什么是图床?
图床就是给图片提供一个容身之处。
平时,你的图片栖息在你的硬盘中,如果你想把图片分享到网络上,就必须要找到一个平台托管你的图片、赋予你一个代表该图的网络链接,然后以这个链接为基础才可以把图片共享到全互联网。
其实你平时用的微博、朋友圈,都在帮你托管着图片,只是这仅仅是它们的一个附带功能,所以你并不会把它们看成是图床。而图床网站就是专门帮你托管图片、提供图片链接的网站。
图床推荐
图床的选择,我完整地从差到好试过每一个方法,踩过每一个坑。目前认为最好的方法是【阿里云 OSS】,建议一步到位
-
图床网站:最简单,网页上传式傻瓜操作。但是最不推荐,因为天底下没有免费的午餐,储存图片很耗服务器、烧钱,有非常高的概率网站跑路/图片失效。我的早期博文很多图片失效就是因为用的图床网站。
-
GitHub 自建图床+jsDelivr 国内加速:相当于把 GitHub 的库白嫖作为图床。最初写这篇文章的时候,我用的是这个方法,但后来也发现一些问题,比如 GitHub 会被墙,图片加载慢或者干脆加载不出,用上 jsdelivr 也没法完全解决这个问题。而且说白了 GitHub 本意并不是给你当图床用的……名不正言不顺也会遇到各种各样的问题。
-
阿里云 OSS:目前认为最优的解决方法,已经用了两三年了,还没出过什么问题,甚至顺便作为了 remotely save 同步的储存库。
ChatGPT:OSS(Object Storage Service,对象存储服务)是一种云存储方式,用来存放和管理各种类型的文件(如图片、视频、文档)。它通过互联网提供高容量和高可用性的存储空间,用户可以方便地上传、下载和管理这些文件。
OSS 与网盘的区别:
- 使用场景:网盘通常面向个人用户,用于存储个人文件,如照片、视频、文档等。而 OSS 主要面向企业和开发者,用于存储海量数据,如网站图片、视频流媒体、大数据分析文件等。
- 访问方式:网盘通常通过一个用户友好的界面进行文件管理,而 OSS 通常通过 API 或 SDK 进行访问和管理,适用于集成到应用程序或服务中。
- 扩展性:OSS 具有高度可扩展性,可以根据需要动态扩展存储空间,而网盘的存储空间通常有限。
- 性能:OSS 通常提供更高的性能和可靠性,适合高流量和高并发访问,而网盘更适合个人使用。
OSS 相当于你向服务器多到用不过来的大企业花钱购买了一点属于自己的网上储存空间,如果不是企业无底线抽风的话,数据非常安全,提供的访问也稳定快速。
它的配置并不麻烦(所以我在这里就不演示了,谷歌搜索阿里 oss 图床,有非常多教程),只用于图片和文字备份的话价格非常便宜,可能一个月只要几毛钱(仅限于我知道的阿里价格)
需要注意的是,上传和获取的流量是分开计费的,仅仅上传个人图片文字的话非常便宜,但是我也会把图片放在博客里,有时博客点击量高了访问暴增价格就上去了,可能一天会花个几块。为了防止恶意刷流量,记得设置价格阈值提醒。
PicGo 默认支持阿里云 OSS,我当时人在国内,用的也是这个。如果不放心国内的储存服务,国外大公司很多都有这个服务:Amazon S3、Google Cloud Storage、Microsoft Azure Blob Storage,PicGo 可以通过打插件来支持这些服务商。
自动化图床
现在我们有了图床,问题是,如果每次使用图片都需要手动操作(复制图片、粘贴图片、打开网站、点击上传、复制链接、粘贴链接)也太麻烦了。
好在计算机工具的最大特点就是让人类可以通过脚本从重复劳动中解放出来。
请看神器:PicGo (Github下载地址、帮助文档 、配置手册),PicGo正是如此一个集合各大图床的脚本工具,它可以帮你把图床操作简化到图片上传、获取链接两步。
Obsidian与图床联动
没错,两步还不是最简单的,还有更简单的一步操作,你甚至不用上传图片只要复制粘贴就行了!
请看神器:ob插件—— Image auto upload Plugin(Github下载地址;你也可以在官方插件社区中直接搜索名字下载)
只要你完成了PicGo的设置可以正常使用,直接下载这个插件就可以做到「直接粘贴/拖入图片→自动上传到图床→返回外链显示」,究极丝滑全自动化操作完全实现!
图床转本地
如果你的图床跑路了,或者因为其他奇奇怪怪的原因你不想再用图床了,感觉还是自己的图片放在自己硬盘最舒心,你可以用插件把图床图片下载到本地
插件:Local Images(Github下载地址),可以实现单页或全库的图床图片下载且转换为本地。
我该如何导出图片?
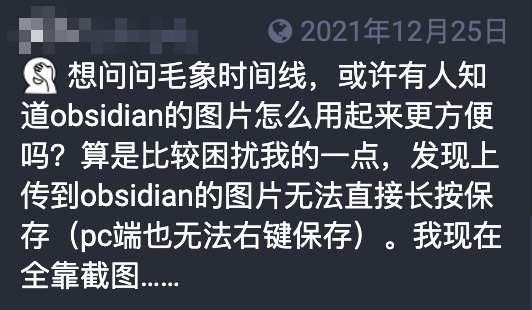
上传到obsidian的图片在手机上无法直接长按保存,pc端也无法右键保存,这也是最开始困扰我的点。
解决方式是
-
截图
没错,如果你只是想快速分享,不追求保留原画质,截图仍是最方便快捷的方法
-
因为本地图片本身就是一个图片附件,所以你可以直接找到并保存这个附件
x 但我认为这个方法比较繁琐,不推荐使用
- pc端:把图片附件当成一个界面打开→点击右上角三个点→在系统资源管理器中显示→在弹出来的系统文件夹中右键拷贝/保存此图
- 移动端:把图片附件当成一个界面打开→点击右上角三个点→分享→在弹出来的系统分享界面里拷贝/保存此图
-
下载下面的Image Toolkit插件!
下面那排的最后一个键就是复制此图,无论是本地还是外链皆可一键复制,这是我平时最常用的方法
我可以改变图片大小吗?
❗️:这并不是markdown通用方法,而是obsidian特有的。
你可以在图片名称里输入|像素数字改变图片大小,单独输入的数字默认是「宽度的像素值」。
如,以下例子的意思为:保持宽高比,更改图片宽度为200像素。
![[我是图片.jpg|200]]。
如果想更改高度或宽高比,则数字格式为:100x100(前宽度;后高度)
- 下面的 Mousewheel Image zoom,可以用快捷键和鼠标滚轮快捷调节图片大小
其他相关插件推荐
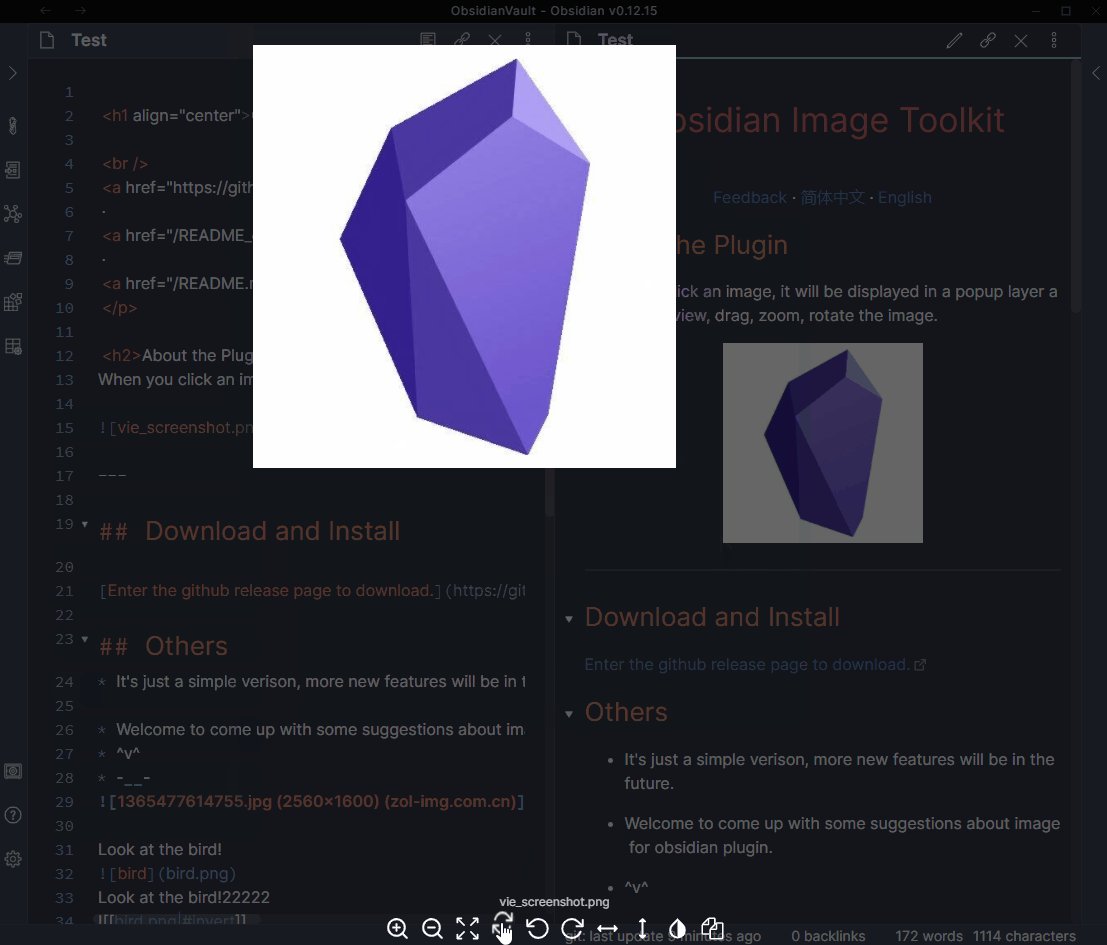
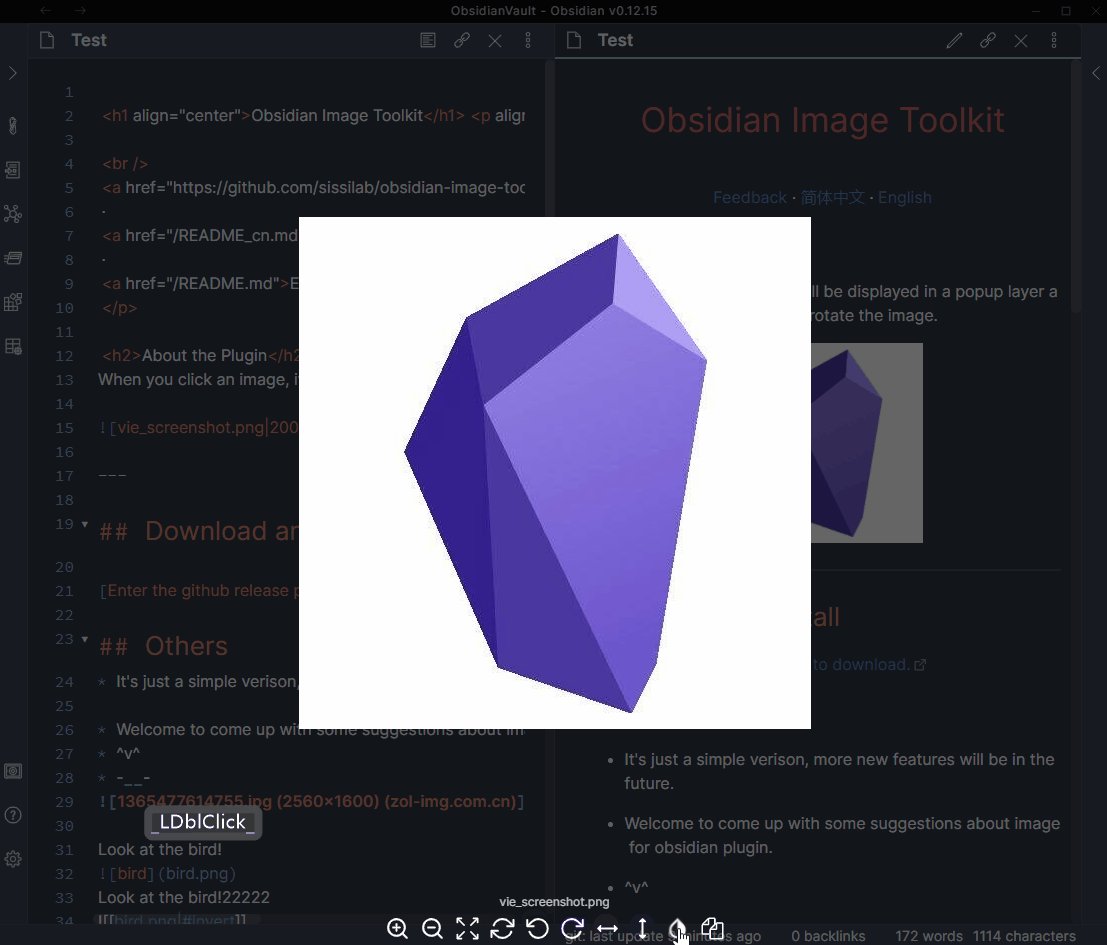
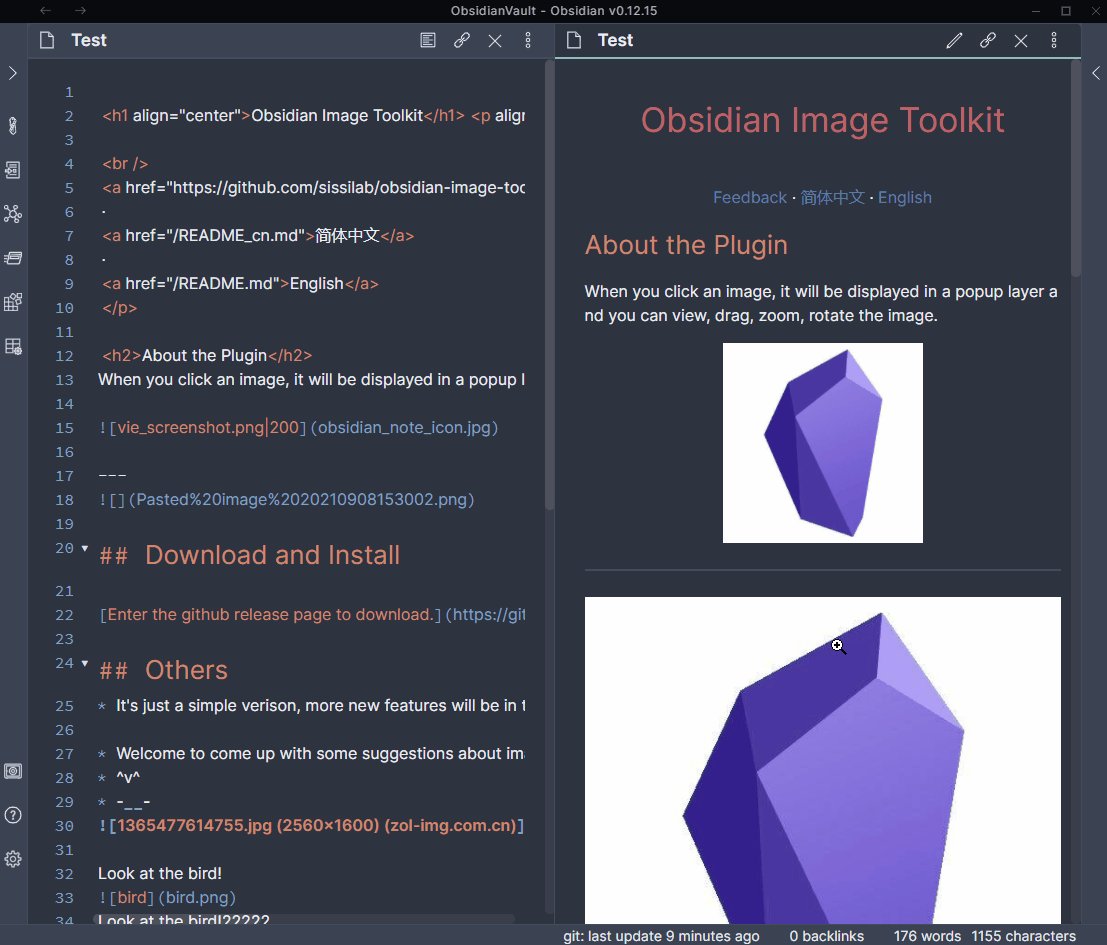
Image Toolkit
仓库地址:https://github.com/sissilab/obsidian-image-toolkit
markdown里的图片浏览体验非常简陋,只能放大查看。这个插件提供了一系列查看图片时可以按比例缩放、旋转、全屏、复制图片 等功能(注意:是「查看图片」,这代表图片视角暂时改变,不代表图片本身被编辑了)
Mousewheel Image zoom
仓库地址: https://github.com/nicojeske/mousewheel-image-zoom
上文提到要在 [ ] 内输入数字才能控制图片大小,这个插件可以让你用“按住一个快捷键+滚动鼠标滚轮”的方式快捷调整图片大小
Media Extended
上文提到了 ! 可以渲染 page、图片、pdf 链接,但是这也就是 obsidian 自带支持的唯三渲染了,没有想到吧!
好吧,反正这个插件可以拓展可渲染媒体,包括音频、视频等,而且额外提供提供倍速播放等功能。